ETERNITY
染色パレット開発の考察 |
ツイート 2024/07/09 18:28:14 |
こんにちは。エイヴォン産ハンバーガーです。
これからお話しするのは、ハンバーガー好きのあるプログラマーの染色コンテンツ、パレットに関する悩みです。
私もこんなにパレットを見ることになるとは思いませんでした。マビノギには、染色に本気な方が多いです。

この問題を初めて見た日が忘れられません。 - たまに夢に出てきます。
従来の染色パレットはモニターの解像度に比べてサイズも小さく、色がぎっしり詰まっていて、マウスで色を選ぶのが大変でした。
ちょうどパレットの改編案を募集していたので、私もいろいろ調べてみました。
楽しく読んでいただけると嬉しいです。これから紹介していきますね。レッツゴー!
色の基本概念
まず、パレットの形を提案する前に、色の基本的な概念から勉強しましょう。
私はマビノギの染色開発は初めてなので、色の基本的な概念をしっかり押さえておくべきだと思いました。
それは色調、彩度、明度、光度、色空間です。
・色調(Hue) :色の質やトーンを意味します。赤、黄、青などの色の基本的な特性です。
・彩度(Saturation) :色の純度、強度を表します。彩度が高いほど鮮明で濃くなります。
・明度(Value/Brightness) :色の明るさを意味します。明度が高いほど色が明るく、低いほど暗くなります。
・光度(Luminosity/Lightness) :光の明るさを表すもので、一般的に色を白黒に変換して色の明るさを表す概念です。
・色空間(Color space) :色を数値で表現したものですが、RGB、HSV、CMYKなどがあります。その中でHSVとHSLについてもう少し見てみる必要があります。 (後でこれでパレットを整えてみる予定です。)
ゲームグラフィックスでよく見られるガンマ空間や線形空間も色空間だといえます。
・HSL :色調/彩度/光度で構成。最大明度の色は純粋な白
・HSV :色調/彩度/明度で構成。最大値(明度)の色は有色物体に白色を照らすのと同様
パレットデータを分析
さて、再びアイデア提案の話に戻りますが、色調、彩度、明度、明度、光度について理解したところで、カラーパレットを表現する 方法を見つけなければなりませんでした。
私たちがゲーム内で使用する布、革、シルク、金属パレットのうち、最もよく使われるパレットデータを抽出し、重複する色を削除してみると、約4万色が残りました。
しかし、私の頭では連続していない4万色のRGBの色をどのような形で表現すればいいのかが全く分かりませんでした。
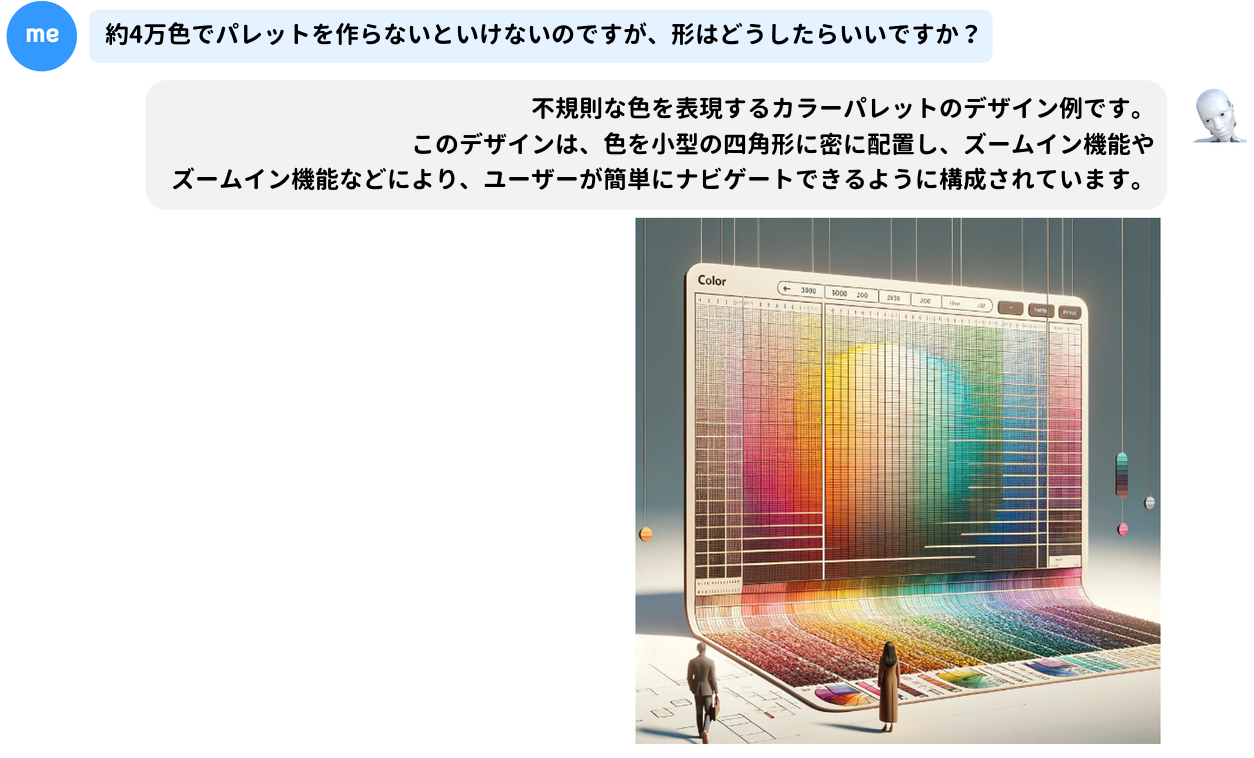
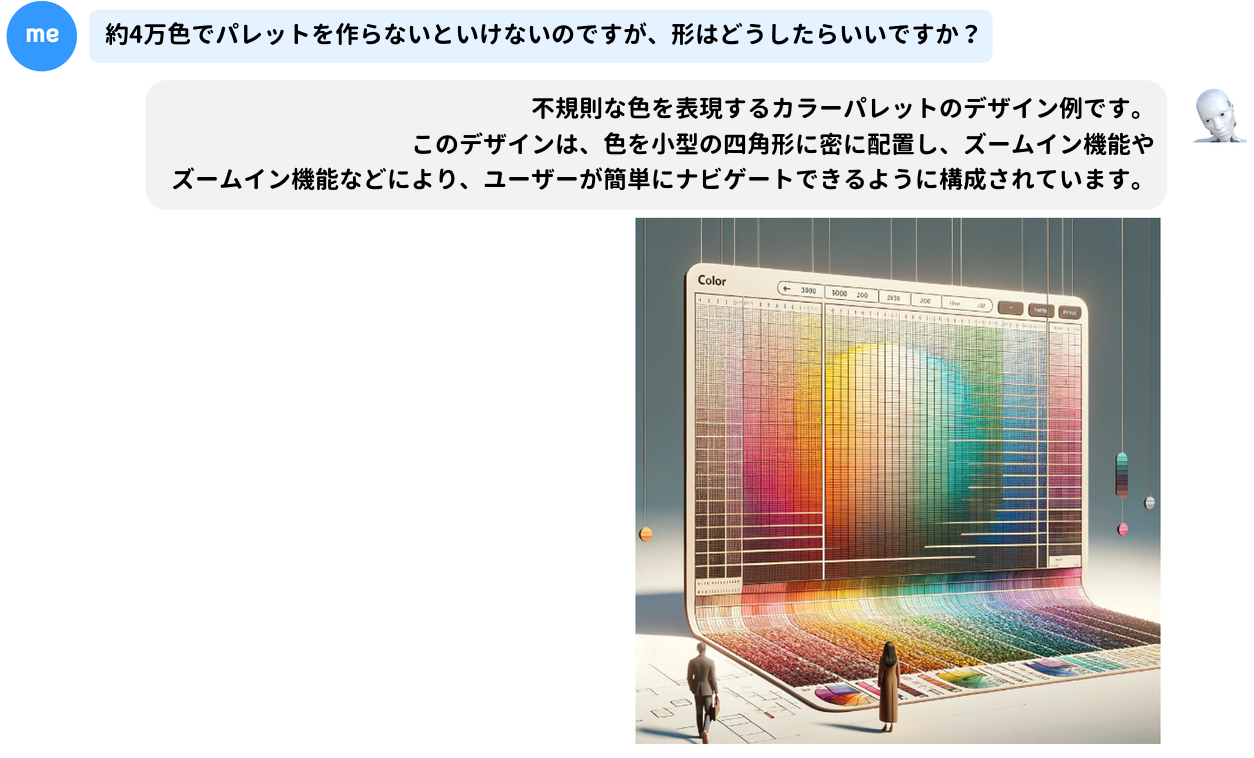
そこで、生成AIの助けを借りてみることにしました。

?
そうです。
AIは役に立ちませんでした…。
ということで、再び自分で考えてよさそうなパレットを提案するために再チャレンジしてみます。
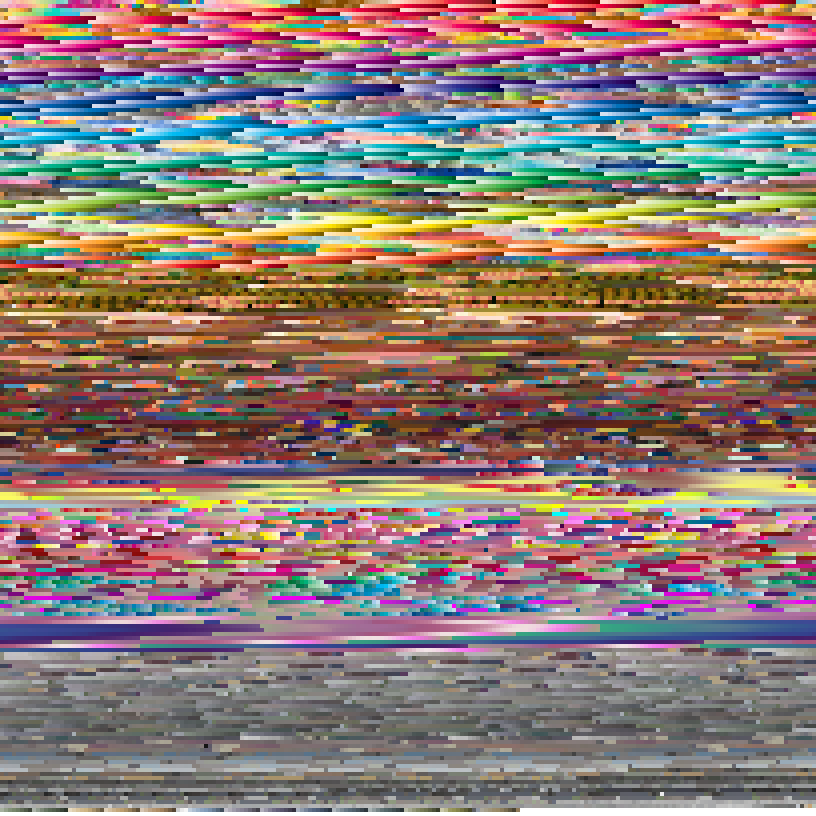
まず、既存のカラーコードデータを目で確認できるようにイメージに変更しました。
(やはり数字の値より実際の色を見ながら考えた方がいいですから。)

正方形でイメージを作ってみると、色の数が足りず、端に空白ができました。
でも、大丈夫です。めげずにとりあえず進めます。
さて、この色をバランスよく見せるために並び替えることにしました。
カラーデータ加工
まずは色の値としてR、G、Bの3つのチャンネルがあり、色空間によって別の値を軸として使えるから…(呟く)
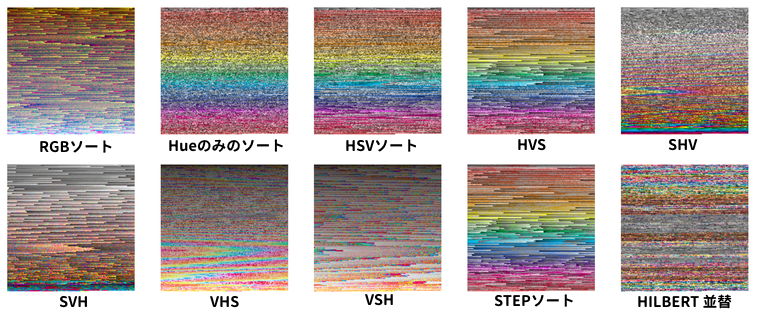
色々調べてみた結果、様々な色の並び替えの方法がありましたが、私は以下の5つの方法を試しました。
1.RGB並び替え: R値、G値、B値の順に昇順で並び替え
2.Hueのみを利用した並び替え:色調の値で昇順で並び替え
3.HSV並び替え(HVS、SHV、SVH、VHS、VSHも):色調、彩度、明度総出動!
4.STEP並び替え:特殊処理した光度の値(Luminosity)を求め、ノイズがないように前処理をした後、処理された色調、明度、光度を利
用した優先順位並び替え。
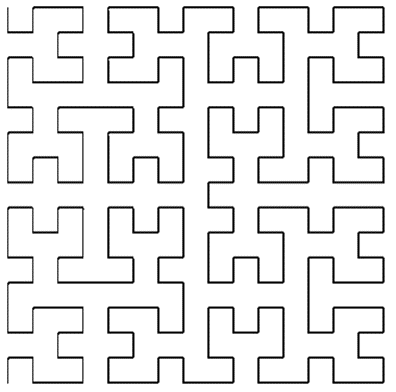
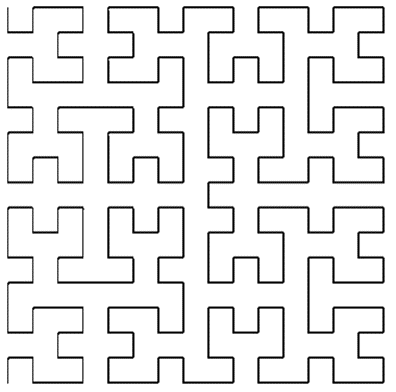
5.Hilbert並び替え:フラクタルのように渦巻く線に沿って点を並べ、持っているRGBデータを点の順番で並び変える方法(並び替えというよりは、色分布方式に近いようでした。)

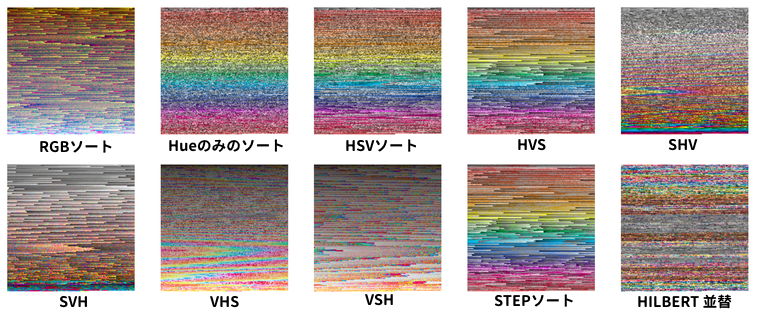
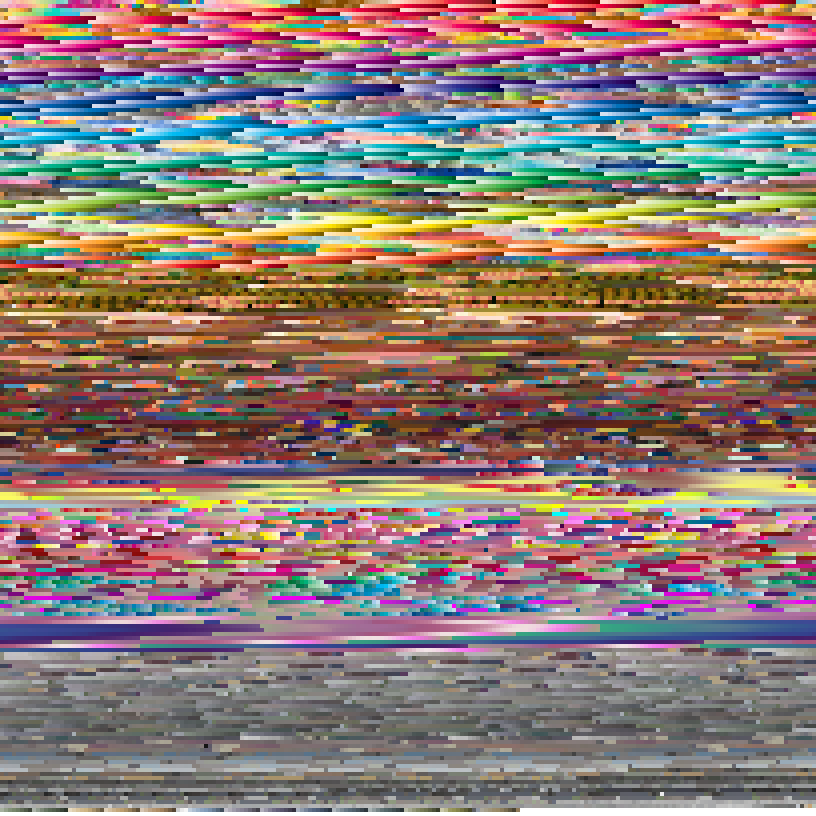
その結果は…!

壊れたテレビではありません。
どうやら使えなさそうですよね?
せめてSTEP並び替えが一番しっくりくるのですが、それすらも意図した感じではありません。
ということで、結論は…私は新しいパレットの形を提案することができませんでした。
既存のパレットで拡大/縮小
代わりに、既存の染色パレットの歪み作業はそのままに、もう少し楽に色を選べるように拡大作業を行いました。
既存のカラーパレットのサイズが小さかったので、そのまま拡大して使うにはぼやけがひどかったです。
そのため、歪み作業後のカラー値でテクスチャのアップスケーリング作業を先に行いました。
幸いなことに、歪んだカラーデータをゲーム内テクスチャに抽出して適用する作業はすでに行っていたので、アップスケーリング後に適用する作業は比較的簡単に適用できました。データを連続して置くだけでしたから。


左:そのまま拡大 / 右:アップスケーリング後の拡大
しかし、この作業も順調ではありませんでした。
ただ、2D座標の計算をすればいいと思っていましたが、拡大縮小時にマウス座標がずれてしまう問題が発生しました。
私は拡大後、縮小時に最後に見ていた色の位置にマウスを移動する作業を行いました。
「ええっ!計算は問題ないのに、なぜ拡大後、縮小すると何度もマウスが変な色の上にあるんだ?」
と確認してみると、なんとマウスの座標値がピクセルポジションなので整数値だったんです!
(実は当たり前の話です。モニターに表現するピクセルなのに、小数点があるはずがありません)。
なんだ!私のマウス座標が!
しばらく落ち込んでいましたが、諦めずに縮小時に発生するマウスの小数点の値の誤差を補正しました。
いきなり整数に変えると小数点が切り捨てられ、間違った色を見つけるので、補正前の縮小マウス座標を基準に8方向を確認して、選択カラーと候補カラーが正確に一致することを確認しました。
そのため、拡大したときに見ていた色を縮小した状態でも見ることができるように位置補正を行いました。
最後に…
マビノギの素敵なパレットを作るために、プログラマーとして色々な方向で努力してきました。
次はもっと進化した形で染色システムが登場するのではないかと考えています。
ミレシアンの皆さんに楽しんでいただければと思いますので、これからも多くの関心と応援をお願いします。
最後まで読んでいただきありがとうございました。
『Writer エイヴォン産ハンバーガー』
これからお話しするのは、ハンバーガー好きのあるプログラマーの染色コンテンツ、パレットに関する悩みです。
私もこんなにパレットを見ることになるとは思いませんでした。マビノギには、染色に本気な方が多いです。

この問題を初めて見た日が忘れられません。 - たまに夢に出てきます。
従来の染色パレットはモニターの解像度に比べてサイズも小さく、色がぎっしり詰まっていて、マウスで色を選ぶのが大変でした。
ちょうどパレットの改編案を募集していたので、私もいろいろ調べてみました。
楽しく読んでいただけると嬉しいです。これから紹介していきますね。レッツゴー!
色の基本概念
まず、パレットの形を提案する前に、色の基本的な概念から勉強しましょう。
私はマビノギの染色開発は初めてなので、色の基本的な概念をしっかり押さえておくべきだと思いました。
それは色調、彩度、明度、光度、色空間です。
・色調(Hue) :色の質やトーンを意味します。赤、黄、青などの色の基本的な特性です。
・彩度(Saturation) :色の純度、強度を表します。彩度が高いほど鮮明で濃くなります。
・明度(Value/Brightness) :色の明るさを意味します。明度が高いほど色が明るく、低いほど暗くなります。
・光度(Luminosity/Lightness) :光の明るさを表すもので、一般的に色を白黒に変換して色の明るさを表す概念です。
・色空間(Color space) :色を数値で表現したものですが、RGB、HSV、CMYKなどがあります。その中でHSVとHSLについてもう少し見てみる必要があります。 (後でこれでパレットを整えてみる予定です。)
ゲームグラフィックスでよく見られるガンマ空間や線形空間も色空間だといえます。
・HSL :色調/彩度/光度で構成。最大明度の色は純粋な白
・HSV :色調/彩度/明度で構成。最大値(明度)の色は有色物体に白色を照らすのと同様
パレットデータを分析
さて、再びアイデア提案の話に戻りますが、色調、彩度、明度、明度、光度について理解したところで、カラーパレットを表現する 方法を見つけなければなりませんでした。
私たちがゲーム内で使用する布、革、シルク、金属パレットのうち、最もよく使われるパレットデータを抽出し、重複する色を削除してみると、約4万色が残りました。
しかし、私の頭では連続していない4万色のRGBの色をどのような形で表現すればいいのかが全く分かりませんでした。
そこで、生成AIの助けを借りてみることにしました。

?
そうです。
AIは役に立ちませんでした…。
ということで、再び自分で考えてよさそうなパレットを提案するために再チャレンジしてみます。
まず、既存のカラーコードデータを目で確認できるようにイメージに変更しました。
(やはり数字の値より実際の色を見ながら考えた方がいいですから。)

正方形でイメージを作ってみると、色の数が足りず、端に空白ができました。
でも、大丈夫です。めげずにとりあえず進めます。
さて、この色をバランスよく見せるために並び替えることにしました。
カラーデータ加工
まずは色の値としてR、G、Bの3つのチャンネルがあり、色空間によって別の値を軸として使えるから…(呟く)
色々調べてみた結果、様々な色の並び替えの方法がありましたが、私は以下の5つの方法を試しました。
1.RGB並び替え: R値、G値、B値の順に昇順で並び替え
2.Hueのみを利用した並び替え:色調の値で昇順で並び替え
3.HSV並び替え(HVS、SHV、SVH、VHS、VSHも):色調、彩度、明度総出動!
4.STEP並び替え:特殊処理した光度の値(Luminosity)を求め、ノイズがないように前処理をした後、処理された色調、明度、光度を利
用した優先順位並び替え。
| 気になるかもしれないと思いましたので、式を書いてみると RGBの値を利用してルミノシティーを求める数式は以下の通りです。 Lum = 0.2126R + 0.7152G + 0.0722B しかし、step並び替えでこれを他の加重値と平方根で特殊処理した数式を使用しているので、私も適用してみました。 Lum = sqrt(0.241R + 0.691G + 0.068B) そして、ノイズを取り除くために0~1の間の値で求めたHSVを0~7の間の値に変換した後、色調の値に応じて明度と光度を反転させた値を求めるそうです。 その後、色調、光度、明度の順に優先順位をつけて並び替えます。 あれ…別に気にならなかったとか…。(ぐすん) |
5.Hilbert並び替え:フラクタルのように渦巻く線に沿って点を並べ、持っているRGBデータを点の順番で並び変える方法(並び替えというよりは、色分布方式に近いようでした。)

その結果は…!

壊れたテレビではありません。
どうやら使えなさそうですよね?
せめてSTEP並び替えが一番しっくりくるのですが、それすらも意図した感じではありません。
ということで、結論は…私は新しいパレットの形を提案することができませんでした。
既存のパレットで拡大/縮小
代わりに、既存の染色パレットの歪み作業はそのままに、もう少し楽に色を選べるように拡大作業を行いました。
既存のカラーパレットのサイズが小さかったので、そのまま拡大して使うにはぼやけがひどかったです。
そのため、歪み作業後のカラー値でテクスチャのアップスケーリング作業を先に行いました。
幸いなことに、歪んだカラーデータをゲーム内テクスチャに抽出して適用する作業はすでに行っていたので、アップスケーリング後に適用する作業は比較的簡単に適用できました。データを連続して置くだけでしたから。


左:そのまま拡大 / 右:アップスケーリング後の拡大
しかし、この作業も順調ではありませんでした。
ただ、2D座標の計算をすればいいと思っていましたが、拡大縮小時にマウス座標がずれてしまう問題が発生しました。
私は拡大後、縮小時に最後に見ていた色の位置にマウスを移動する作業を行いました。
「ええっ!計算は問題ないのに、なぜ拡大後、縮小すると何度もマウスが変な色の上にあるんだ?」
と確認してみると、なんとマウスの座標値がピクセルポジションなので整数値だったんです!
(実は当たり前の話です。モニターに表現するピクセルなのに、小数点があるはずがありません)。
なんだ!私のマウス座標が!
しばらく落ち込んでいましたが、諦めずに縮小時に発生するマウスの小数点の値の誤差を補正しました。
いきなり整数に変えると小数点が切り捨てられ、間違った色を見つけるので、補正前の縮小マウス座標を基準に8方向を確認して、選択カラーと候補カラーが正確に一致することを確認しました。
そのため、拡大したときに見ていた色を縮小した状態でも見ることができるように位置補正を行いました。
最後に…
マビノギの素敵なパレットを作るために、プログラマーとして色々な方向で努力してきました。
次はもっと進化した形で染色システムが登場するのではないかと考えています。
ミレシアンの皆さんに楽しんでいただければと思いますので、これからも多くの関心と応援をお願いします。
最後まで読んでいただきありがとうございました。
『Writer エイヴォン産ハンバーガー』
| 件名 | 日付 | |
| 2024/07/19 | ||
| 2024/07/19 | ||
| 2024/07/19 | ||
| 2024/07/19 | ||
| 2024/07/09 | ||
| 2024/07/09 | ||
| 2024/07/09 | ||
| 2024/07/09 | ||
| 2024/01/31 | ||
| 2024/01/31 | ||
| 2024/01/31 | ||
| 2024/01/31 | ||
| 2024/01/31 | ||
| 2024/01/31 | ||
| 2024/01/31 | ||
| 2024/01/31 | ||
| 2024/01/31 | ||
| 2024/01/31 |